Canva App 에서 axios 사용
1. axios 설치
npm 으로 axios 를 설치합니다.
npm install axios그럼 설치가 완료되고 package.json 에 axios 가 추가된 것을 확인 할 수 있습니다.

이렇게 해야 앱을 캔바에 배포할 때, 필요한 3rd party library 가 설치됩니다.
2. axios 사용
import
import axios from "axios";
호출해볼 api 는 AWS lambda 로 생성해보겠습니다.
aws Lambda 에서 함수를 생성하는 방법은 아래 글을 참고하시면 됩니다.
https://hello-bryan.tistory.com/579
AWS Lambda 따라하기 - Hello World
AWS 에 가입 하는 것은 생략~!aws 콘솔에 접속해서 Lambda 를 검색합니다. AWS → Lambda → 함수 생성블루프린트는 샘플 코드가 미리 입력된 람다 함수를 생성하고, 거기에서 수정하는 것이라고 보시
hello-bryan.tistory.com
아니면 본인이 사용할 API 를 호출하도록 하면 됩니다.
3. 외부 API 준비 (여기에서는 AWS Lambda)
lambda 함수 코드는 다음과 같이 만들겠습니다.
import json
def lambda_handler(event, context):
tmp_data = [
{"id": 1, "lang": "Python", "version": "3.12"},
{"id": 2, "lang": "Java", "version": "11"},
{"id": 3, "lang": "C#", "version": "12.0"},
]
return {
'statusCode': 200,
'body': tmp_data
}
그리고 함수 URL 을 만들었고, 인증은 없습니다.
이제 Canva 앱에서 위의 데이터를 받아와야겠죠.
URL은 본인의 API URL 로 변경해주세요.
const doSomething = async () => {
const response = await axios.get("https://tdbf55nu6rvwn4mhgqtusn6i2m0wsdcf.lambda-url.ap-northeast-1.on.aws/");
console.log(response)
};그리고 결과가 어떻게 받아지는지 궁금하다면 console 에 찍게 해봅니다.
(npm start 가 되어있다면) CMD+S 로 저장하고, 캔바 앱에서 "다시로드" 를 누르고 버튼을 누르면 되는데,
그 전에 브라우저에서 F12 를 눌러서 Console 창이 보이도록 합니다.

그리고 버튼을 누르면,

(당황하지 않고..) 보통 cors 오류가 많이 발생해서 오류를 내봤습니다... ㅍ_ㅍ

이건 대부분 서버쪽에서 다른 Origin 을 허용하지 않아서 발생한 것이고,
위의 스샷에 빨간색으로 가린 url 을 서버쪽에서 허용해 주면 됩니다.
AWS Lambda 에서 해당 함수로 갑니다. 그리고 [구성]에서 [함수 URL] 을 선택하고, [편집] 클릭
그리고 아래와 같이 허용할 오리진을 넣습니다. (빨간 부분은 자신의 Canva App ID 입니다)

오리진 허용에 * 을 누르면, 어디에서든 호출이 가능합니다. public 하게 전체 공개를 하려면 * 로 해야겠고,
특정한 곳에서만 호출하도록 하려면 특정 origin만 추가하면 됩니다. [새 값 추가] 를 누르면 계속해서 추가할 수도 있습니다.
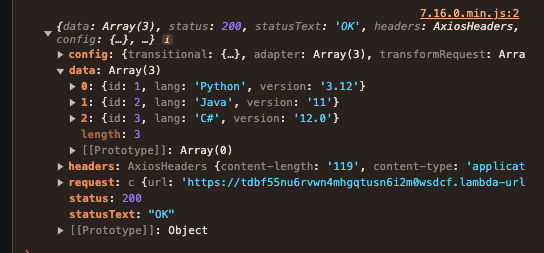
이렇게 lambda 함수 구성을 저장하고, 다시 Canva 앱에서 버튼으로 호출해보면,
아래와 같이 lambda 에서 데이터를 잘 받아온 것을 확인할 수 있습니다.

response 의 status 코드를 보고, data 배열에서 데이터를 가져오면 되겠네요.
그럼 다음과 같이 코드를 바꾸고 한번 더 호출해보면,
const doSomething = async () => {
const response = await axios.get("https://tdbf55nu6rvwn4mhgqtusn6i2m0wsdcf.lambda-url.ap-northeast-1.on.aws/");
if( response.status == 200 ){
response.data.forEach(item => {
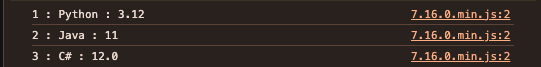
console.log(`${item.id} : ${item.lang} : ${item.version}`)
});
} else {
console.log(response)
}
};결과

다음에는 이 데이터로 Select Box 에 옵션을 생성하는 예제를 해보겠습니다.

- [Canva] - 1. Canva에 앱 만들기. Canva Developers
- [Canva] - 2. Canva에 앱 만들기. 개발환경 설정 (mac)
- [Canva] - 3. Canva에 앱 만들기. canva-apps-sdk 설치
- [Canva] - 4. Canva에 앱 만들기. localhost 에서 app 띄우기
- [Canva] - 5. Canva에 앱 만들기. Button
- [Canva] - 6. Canva에 앱 만들기. api 호출 using axios
- [Canva] - 7. Canva에 앱 만들기. Select (dropdown)
- [Canva] - 8. Canva에 앱 만들기. Text Input / Number Input
- [Canva] - 9. Canva에 앱 만들기. 앱 배포하기
'Canva' 카테고리의 다른 글
| 8. Canva에 앱 만들기. Text Input / Number Input (0) | 2024.07.14 |
|---|---|
| 7. Canva에 앱 만들기. Select (dropdown) (1) | 2024.07.02 |
| 5. Canva에 앱 만들기. Button (0) | 2024.06.30 |
| 4. Canva에 앱 만들기. localhost 에서 app 띄우기 (0) | 2024.06.30 |
| 3. Canva에 앱 만들기. canva-apps-sdk 설치 (0) | 2024.06.30 |




댓글