Canva App 개발. 로컬 소스로 앱 띄우기
이전 글까지 진행했다면, 로컬에 소스가 있을 것입니다.
IDE 로 소스를 오픈하고, IDE 자체 터미널로 하든 시스템 터미널로 하든
1. 실행
canva-apps-sdk-starter-kit 경로에서 다음 명령어로 시작합니다.
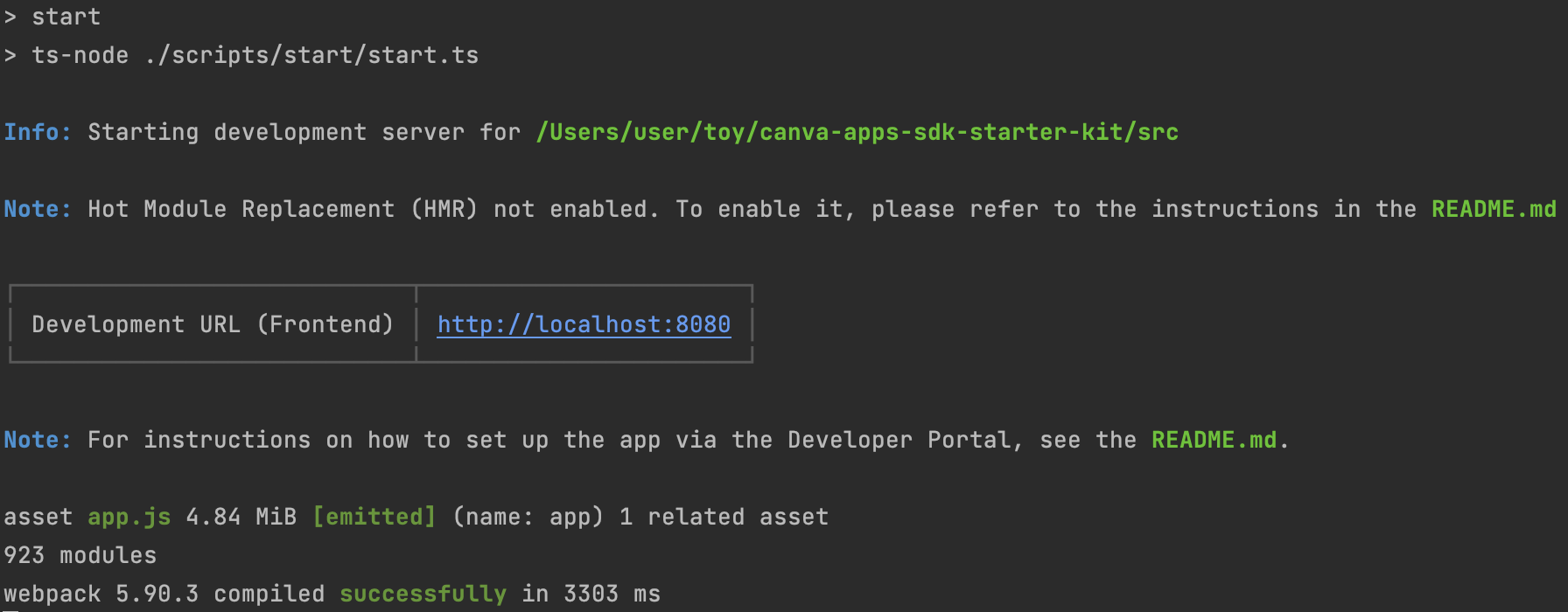
npm start
그럼 아래와 같이 보여지면 성공적으로 실행이 된 겁니다.

여기에서 주의!
바로 브라우저에서 localhost:8080 한다고 해서 뭐가 보이는건 아닙니다.
2. 로컬 앱 접속
이제 Canva 에서 앱을 생성하도록 하겠습니다. 아래 canva dev 앱으로 이동해서 Create an app 을 클릭합니다.
https://www.canva.com/developers/apps

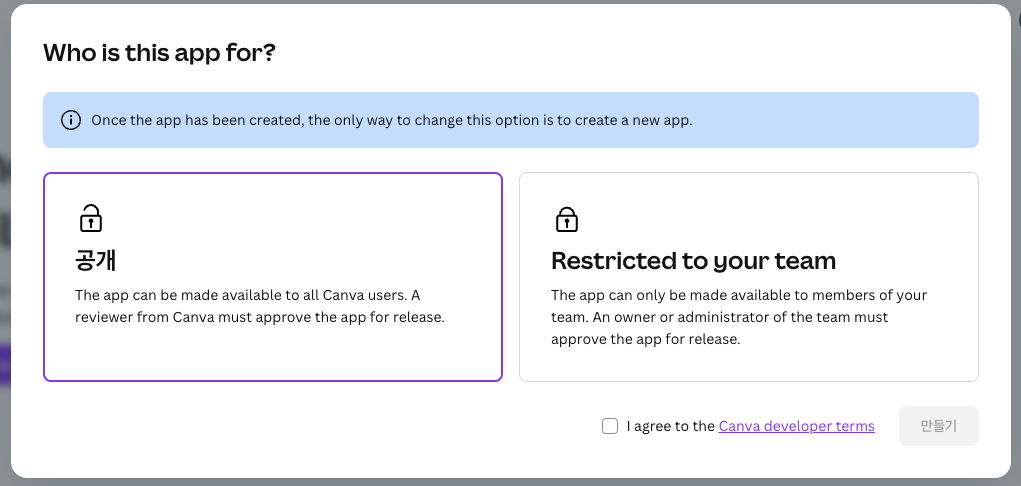
그럼 다음 화면이 나옵니다.
내 앱을 전체 공개로 할 것인지, 팀만 사용하게 할 것인지 선택합니다.

agree 에 체크하고 [만들기] 버튼을 누릅니다.
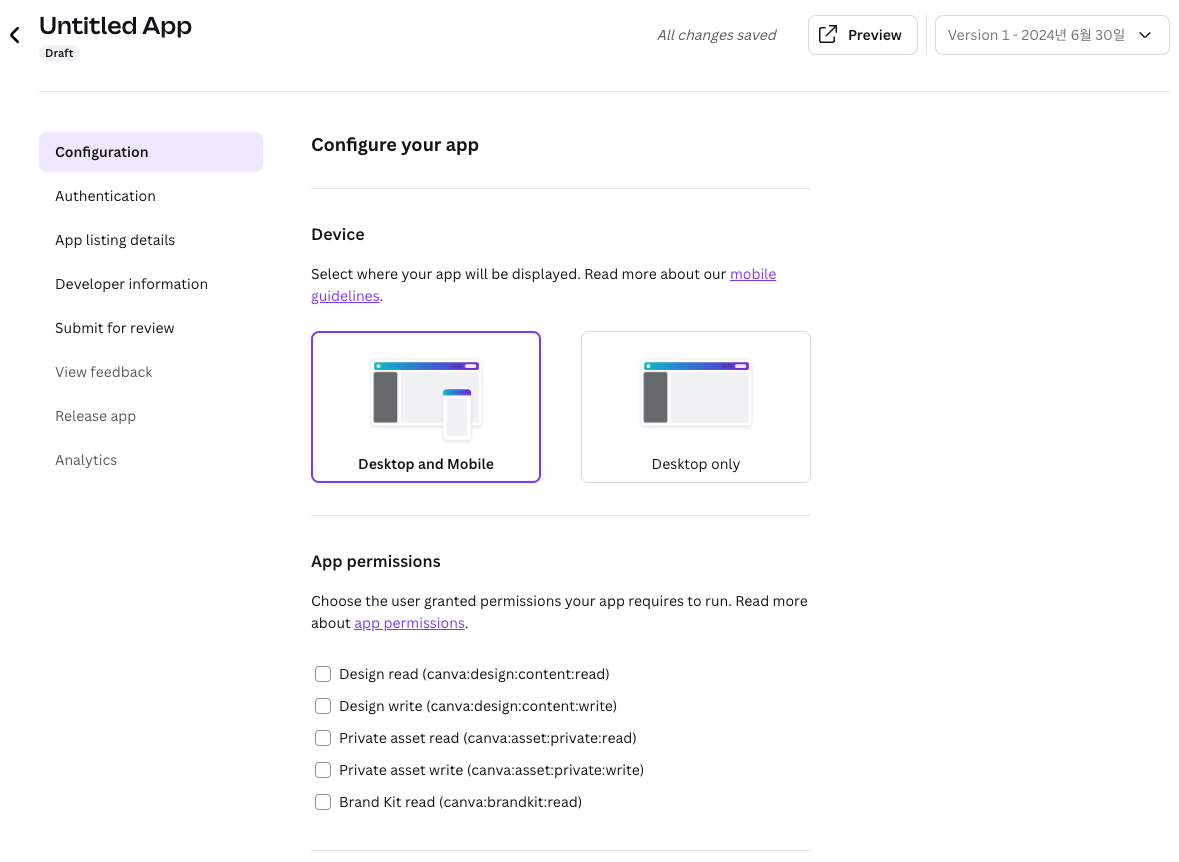
앱 이름은 Untitled 로 되어있고, 앱 목록에서 이름 수정 가능합니다.
모바일에서도 가능하게 할지 선택하고,
그 아래 앱의 권한을 체크해야합니다.

canva:design:content:read
사용자의 디자인 콘텐츠를 읽을 수 있는 권한입니다.
아래의 함수를 사용할 수 있습니다.
- getCurrentPageContext
- initAppElement (if the app calls the registerOnElementChange method)
- selection.registerOnChange (if the app calls the read method)
canva:design:content:write
위와 같지만 쓰기 권한입니다.
- addAudioTrack
- addNativeElement
- addPage
- initAppElement (if the app calls the addOrUpdateElement method)
- selection.registerOnChange (if the app calls the save method)
예제에서 필요한건 글을 추가하는 것이니까 addNativeElement 를 사용합니다. addPage 도 쓸일이 있을겁니다.
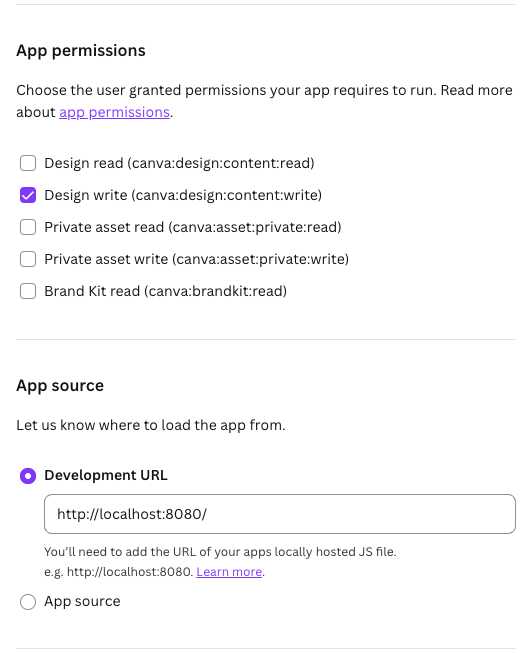
그래서 이거 ✅
canva:asset:private:read
사용자의 미디어 라이브러리에서 자산을 다운로드할 수 있는 권한입니다.
- getTemporaryUrl
canva:asset:private:write
사용자의 미디어 라이브러리에 자산을 업로드할 수 있는 권한입니다.
- upload
그래서 아래와 같이 선택하고,
App source 에 Development URL 을 선택하고 localhost:8080 을 입력하면 됩니다.

그리고 페이지 상단으로 스크롤한 다음에 [Preview] 버튼을 누릅니다.

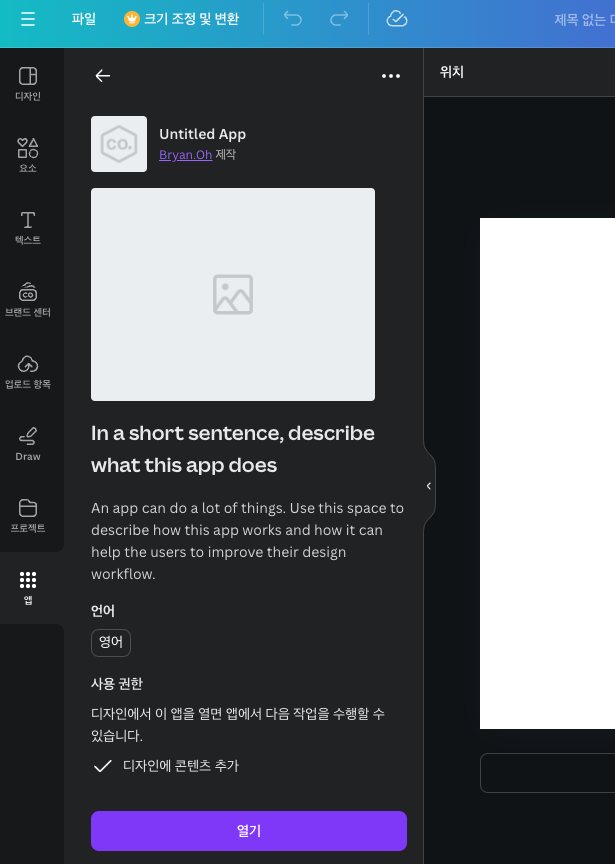
그럼 처음에는 좌측에 템플릿이 잠깐 뜨지만, 잠시 후 아래와 같이 앱 정보가 보입니다.

[열기] 버튼을 누릅니다.
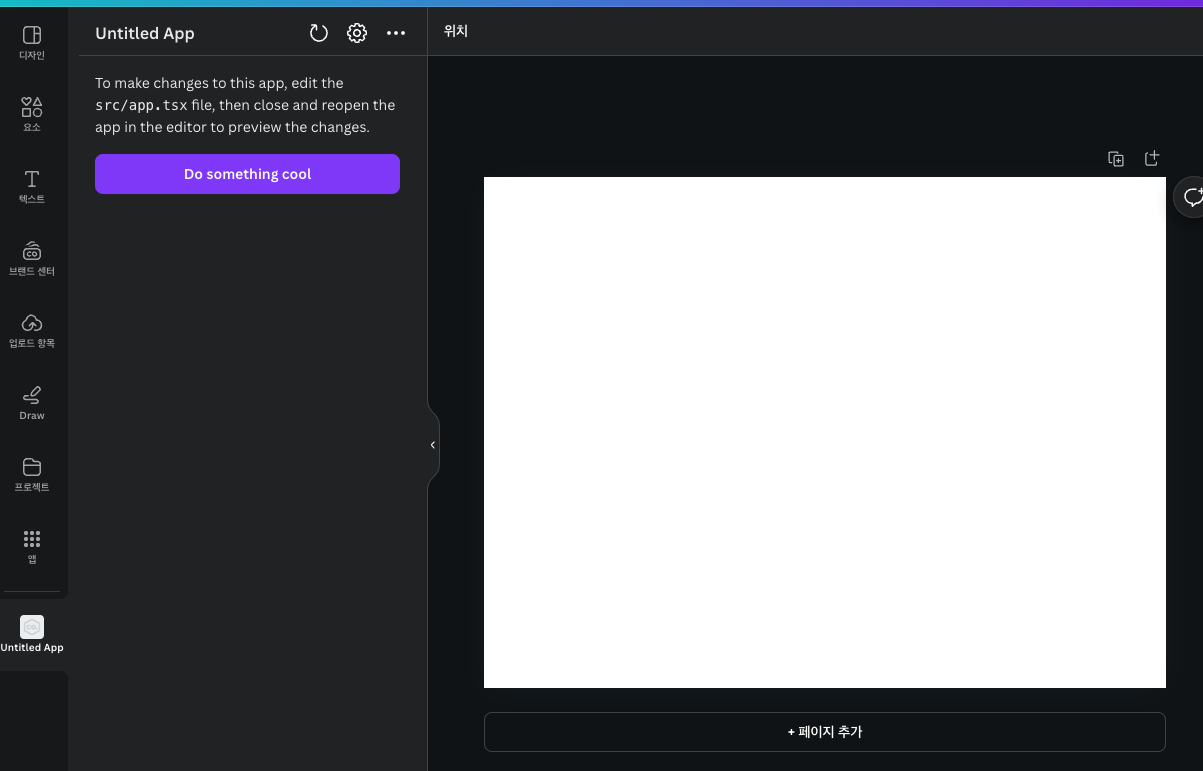
그럼 기본 앱이 표시됩니다.

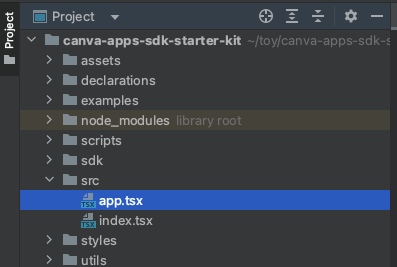
아래 경로의 app.tsx 코드를 보면

import { Button, Rows, Text } from "@canva/app-ui-kit";
import { addNativeElement } from "@canva/design";
import * as React from "react";
import styles from "styles/components.css";
export const App = () => {
const onClick = () => {
addNativeElement({
type: "TEXT",
children: ["Hello world!"],
});
};
return (
<div className={styles.scrollContainer}>
<Rows spacing="2u">
<Text>
To make changes to this app, edit the <code>src/app.tsx</code> file,
then close and reopen the app in the editor to preview the changes.
</Text>
<Button variant="primary" onClick={onClick} stretch>
Do something cool
</Button>
</Rows>
</div>
);
};이렇게 되어있습니다.
버튼을 클릭하면 onClick() 이 실행되고, addNativeElement 를 사용해 TEXT 타입의 element 를 추가하는 코드입니다.

이제 여기에 코딩을 하고,
cmd + s 를 눌러 저장을 하면 react 에 반영이 되고,
캔바 앱에서 "다시 로드" 버튼을 누르면,
수정된 소스의 내용이 반영 됩니다.

이제 컴포넌트를 추가하고, 버튼을 눌렀을 때 액션을 추가할 수 있습니다.
그럼 다음 포스트에서 코딩을 해보겠습니다.

- [Canva] - 1. Canva에 앱 만들기. Canva Developers
- [Canva] - 2. Canva에 앱 만들기. 개발환경 설정 (mac)
- [Canva] - 3. Canva에 앱 만들기. canva-apps-sdk 설치
- [Canva] - 4. Canva에 앱 만들기. localhost 에서 app 띄우기
- [Canva] - 5. Canva에 앱 만들기. Button
- [Canva] - 6. Canva에 앱 만들기. api 호출 using axios
- [Canva] - 7. Canva에 앱 만들기. Select (dropdown)
- [Canva] - 8. Canva에 앱 만들기. Text Input / Number Input
- [Canva] - 9. Canva에 앱 만들기. 앱 배포하기
'Canva' 카테고리의 다른 글
| 6. Canva에 앱 만들기. api 호출 using axios (0) | 2024.06.30 |
|---|---|
| 5. Canva에 앱 만들기. Button (0) | 2024.06.30 |
| 3. Canva에 앱 만들기. canva-apps-sdk 설치 (0) | 2024.06.30 |
| 2. Canva에 앱 만들기. 개발환경 설정 (mac) (0) | 2024.06.30 |
| 1. Canva에 앱 만들기. Canva Developers (2) | 2024.06.29 |




댓글