Canva app 에 <Select> 사용하기
Canva developers 에는 여기에 설명되어 있습니다.
아래와 같이 Select Box 를 생성합니다.

tag 로 생성
import { Select } from "@canva/app-ui-kit"; // select 추가
// 생략
<Select
options={[
{
label: 'Apple',
value: 'apple'
},
{
label: 'Blueberry',
value: 'blueberry'
},
{
Icon: () => {},
description: 'Unfortunately you can\'t select me, you must pick a fruit',
disabled: true,
label: 'Chocolate',
value: 'chocolate'
},
{
label: 'Strawberry',
value: 'strawberry'
},
{
description: 'Why pick a single fruit when you can have a fruit salad?',
label: 'Fruit Salad',
value: 'fruit salad'
}
]}
/>위 예제 코드에서 보듯이,
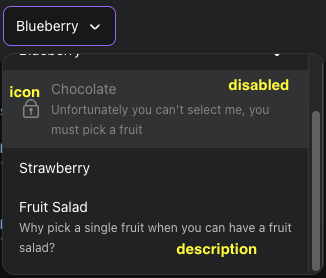
label 과 value 로 구분됩니다. label 은 표시되는 텍스트, value 는 Select 의 value(값) 입니다.
icon 도 사용할 수 있고, description 과 disabled 도 있습니다.

동적 Option 생성
Select 의 Option 이 고정이라면 소스에 옵션들을 정의하면 되겠지만,
db의 값처럼 어디선가 읽어와야 한다면, 코드로 생성해야 합니다.
버튼을 클릭했을 때 실행하도록 할 수도 있겠지만, 버튼 클릭은 해봤으니까
앱이 실행될 때, 옵션 값을 axios 로 받아오는 예제를 만들어 보겠습니다.
앱이 실행될 때 event를 사용하려면, useEffect 를 써야합니다.
import { useState, useEffect } from "react";
App 안에 useEffect() 를 정의합니다.
아래는 동기 방식으로 사용하는 것이고,
export const App = () => {
const fetchOptions = () => {
// do something
};
useEffect(() => {
fetchOptions();
}, []);
// 생략
}
async await 를 사용하려면 아래와 같이 사용하면 됩니다.
export const App = () => {
const fetchOptions = async () => {
// do something..
};
useEffect(() => {
const effectAsync = async () => {
await fetchOptions();
};
effectAsync();
}, []);
// 생략
}
axois 호출하기
저번 글에서 호출했던 lambda 를 이용해 보겠습니다. 아래 참고
[Canva] - 6. Canva에 앱 만들기. api 호출 using axios
6. Canva에 앱 만들기. api 호출 using axios
Canva App 에서 axios 사용 1. axios 설치npm 으로 axios 를 설치합니다.npm install axios그럼 설치가 완료되고 package.json 에 axios 가 추가된 것을 확인 할 수 있습니다.이렇게 해야 앱을 캔바에 배포할 때, 필
hello-bryan.tistory.com
우선 SelectOption 을 사용하기 위해서, @canva/app-ui-kit 에서 SelectOption 을 사용합니다.
import { Button, Rows, SelectOption, Text } from "@canva/app-ui-kit";
그리고 Option 에 사용될 interface 를 정의합니다.
interface LangOption extends SelectOption<string> {
id: number;
lang: string;
version: string;
}이름은 LangOption 이라고 만들었고, properties는 위와 같습니다.
그리고 이 옵션을 담을 변수를 지정합니다.
export const App = () => {
const [options, setOptions] = useState<LangOption[]>([]);
// 생략..
};options 를 변수로 사용하고, 설정할 땐 setOptions 호출.
fetchOptions 함수에서
api 로 데이터 조회 후
LangOption 의 interface 에 맞춰서, 위의 setOptions 를 통해 options 변수에 값을 설정합니다.
const doSomething = async () => {
const response = await axios.get("https://tawx33wp2rcpacvqzpjgqhnhra0kbumv.lambda-url.ap-northeast-1.on.aws/");
if( response.status == 200 ){
const tmpOptions: LangOption[] = response.data.map(item => ({
label: item.lang,
value: item.id,
description: item.version
}));
setOptions(tmpOptions);
} else {
console.log(response)
}
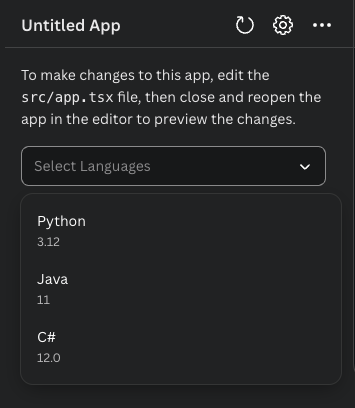
};- label : 표시되는 이름
- value : 선택된 이름의 값
- description : 상세 설명
그리고 이 options 를 <Select> 에 옵션으로 지정합니다.
// @canva/app-ui-kit 에서 Select 사용 추가
import { Button, Rows, SelectOption, Text, Select } from "@canva/app-ui-kit";
// 생략
<Select
options={options}
placeholder="Select Languages"
stretch
/>
이렇게 하면 앱을 실행할 때, api 로 받아온 내용을 Select 에 옵션으로 설정하게 됩니다.

Selected Value 사용하기
export const App = () => {
// 추가
const [selectedValue, setSelectedValue] = useState<string | null>(null);
// 생략
};<Select> 에 onChange 추가
<Select
options={options}
onChange={(e)=>setSelectedValue(e)}
placeholder="Select Languages"
stretch
/>
그리고 버튼 눌러서 selectedValue 값 확인 해보기
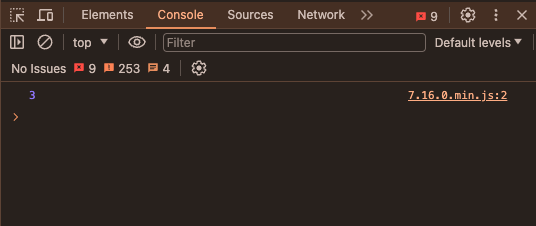
console.log(selectedValue);
C# 을 선택하고 버튼을 누르니까 C#에 해당하는 value 인 3 이 찍히게 됩니다.


이것으로 Select 의 사용법을 알아보았습니다.
마무리
그외에 아래와 같은 속성들을 사용할 수 있습니다.

오늘은 여기까지~
다음에 또 올릴께요~

- [Canva] - 1. Canva에 앱 만들기. Canva Developers
- [Canva] - 2. Canva에 앱 만들기. 개발환경 설정 (mac)
- [Canva] - 3. Canva에 앱 만들기. canva-apps-sdk 설치
- [Canva] - 4. Canva에 앱 만들기. localhost 에서 app 띄우기
- [Canva] - 5. Canva에 앱 만들기. Button
- [Canva] - 6. Canva에 앱 만들기. api 호출 using axios
- [Canva] - 7. Canva에 앱 만들기. Select (dropdown)
- [Canva] - 8. Canva에 앱 만들기. Text Input / Number Input
- [Canva] - 9. Canva에 앱 만들기. 앱 배포하기
'Canva' 카테고리의 다른 글
| 9. Canva에 앱 만들기. 앱 배포하기 (0) | 2024.07.15 |
|---|---|
| 8. Canva에 앱 만들기. Text Input / Number Input (0) | 2024.07.14 |
| 6. Canva에 앱 만들기. api 호출 using axios (0) | 2024.06.30 |
| 5. Canva에 앱 만들기. Button (0) | 2024.06.30 |
| 4. Canva에 앱 만들기. localhost 에서 app 띄우기 (0) | 2024.06.30 |




댓글