Canva 에 앱 만들기
제가 만들려고 하는 캔바 앱은 아래와 같은 기능입니다.
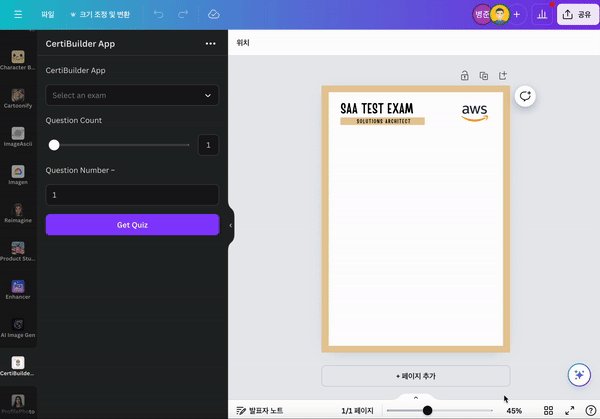
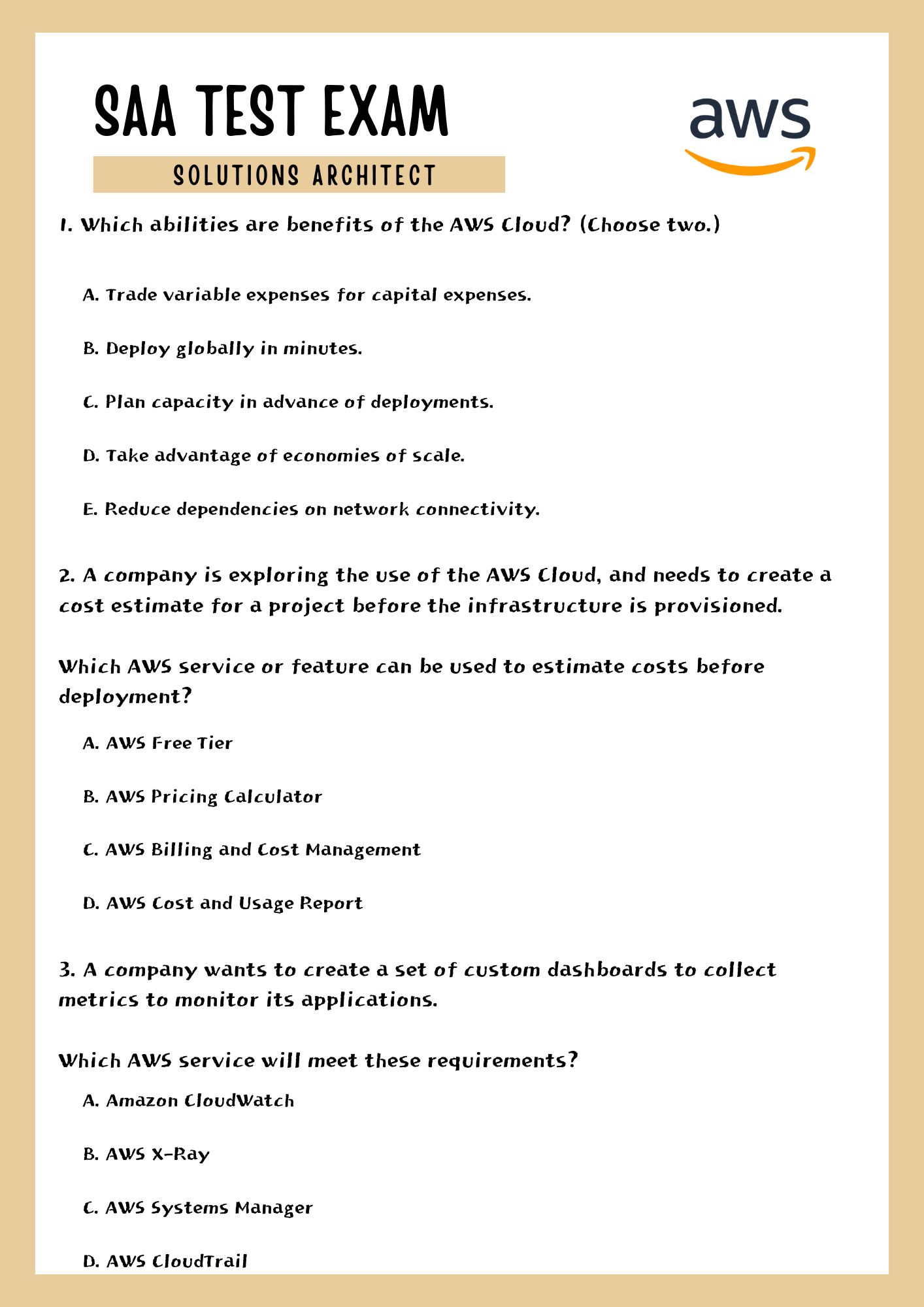
클라우드 DB에 있는 시험 문제 데이터를 가져와서 템플릿에 텍스트로 추가하는 기능의 앱 입니다.

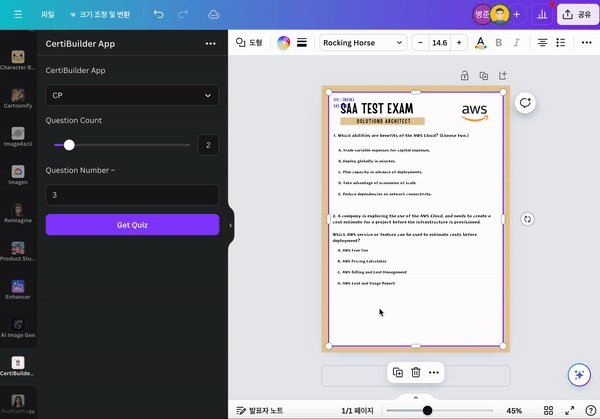
결과는 아래와 같이 나옵니다.

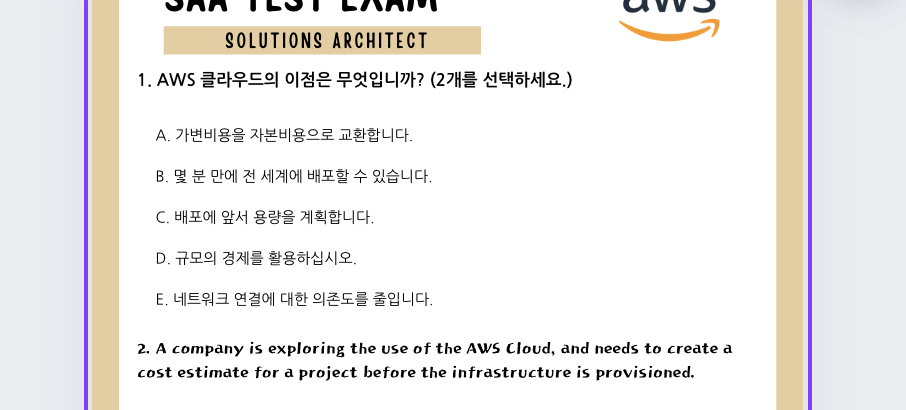
여기에 캔바의 기본 기능인 번역 기능을 쓴다면,


이렇게,
선택한 텍스트 박스만 번역할 수 도 있고,
페이지 전체를 번역할 수 도 있습니다.

이렇게 캔바에 들어가는 App 자체를 개발하는 방법은
캔바에 있는 Developers 의 가이드 문서밖에 없더라고요.
(네이버 / 구글 / 유툽 에 검색해도 안나오므..)
그래서 블로그로 개발 방법을 남겨보려고 합니다.
삽질은 저만 하는 것으로..
preparation
1. Canva 에 가입해서 계정 만들기


가입은 무료, 가입 후 유료 회원으로도 전환도 가능 합니다.
가입 완료! (I ❤️ 다크모드!)
30일 동안 Pro(유료)를 사용할 수 있습니다.

2. 외부 API 준비 (예제에서는 AWS Lambda 를 사용합니다.)
Canva 앱에서 어떤 식으로든, 외부의 API 를 호출해서 동작을 하는 앱이 기본적일 것이라서
이어지는 포스팅에서는 axios 를 사용해서 api 를 호출 하려고 합니다.
제가 만들려는 앱은 Quiz 데이터를 가져올 것이고, elasticsearch 에 데이터가 있습니다.
그리고 aws lambda 를 이용해서 그 데이터를 조회하도록 하려고 합니다.


lambda 는 aws 에 가입하고 테스트 용도로 호출량이 적다면 무료로 사용 가능합니다. (한달 100만건 호출 무료)
3. 로컬에서 개발 할 IDE, 환경 설정(npm)
React 소스를 clone 받아서 로컬에서 개발 해야 합니다.
저는 WebStorm 을 사용했는데, vs code 등 다른 툴도 모두 가능합니다.
우선은 이 포스트를 시작으로, 이어서 작성하겠습니다.
전 mac 에서 했는데, 시간 여유가 되면 window 버전도 올리면서 할께요.
곧 올리고, 여기에 링크 목록을 업데이트 하겠습니다.

- [Canva] - 1. Canva에 앱 만들기. Canva Developers
- [Canva] - 2. Canva에 앱 만들기. 개발환경 설정 (mac)
- [Canva] - 2. Canva에 앱 만들기. 개발환경 설정 (window)
- [Canva] - 3. Canva에 앱 만들기. canva-apps-sdk 설치
- [Canva] - 4. Canva에 앱 만들기. localhost 에서 app 띄우기
- [Canva] - 5. Canva에 앱 만들기. Button
- [Canva] - 6. Canva에 앱 만들기. api 호출 using axios
- [Canva] - 7. Canva에 앱 만들기. Select (dropdown)
- [Canva] - 8. Canva에 앱 만들기. Text Input / Number Input
- [Canva] - 9. Canva에 앱 만들기. 앱 배포하기
'Canva' 카테고리의 다른 글
| 6. Canva에 앱 만들기. api 호출 using axios (0) | 2024.06.30 |
|---|---|
| 5. Canva에 앱 만들기. Button (0) | 2024.06.30 |
| 4. Canva에 앱 만들기. localhost 에서 app 띄우기 (0) | 2024.06.30 |
| 3. Canva에 앱 만들기. canva-apps-sdk 설치 (0) | 2024.06.30 |
| 2. Canva에 앱 만들기. 개발환경 설정 (mac) (0) | 2024.06.30 |




댓글