반응형
Canva에 앱 만들기. canva-apps-sdk 설치
아래 사이트가 canva app sdk 입니다.
https://github.com/canva-sdks/canva-apps-sdk-starter-kit
GitHub - canva-sdks/canva-apps-sdk-starter-kit
Contribute to canva-sdks/canva-apps-sdk-starter-kit development by creating an account on GitHub.
github.com
이 git repository 을 clone 해서 개발을 해야합니다.
1. clone Canva SDK
mac 의 terminal 에서 (또는 윈도우의 cmd 에서) clone 할 경로로 이동한 후에 git clone 을 합니다.
git clone https://github.com/canva-sdks/canva-apps-sdk-starter-kit.git
cd canva-apps-sdk-starter-kit
2. node js 설치
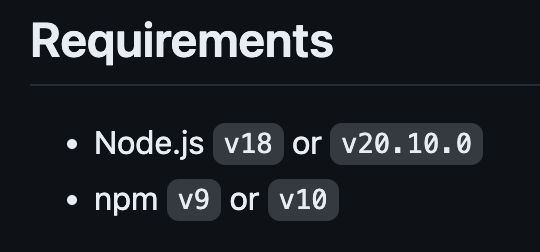
npm install 하기 전에, sdk 에서 필요한 node 버전을 설치해야합니다.

이전 포스트 에서 nvm 을 설치 했으니,
지금은 버전만 명시해서 설치 하면 됩니다.
nvm install 20.10.0 # 원하는 버전 설치
nvm use 20.10.0 # 해당 버전 사용성공적으로 설치가 되면,
npm install
command not found: nvm
혹시 nvm 을 못찾는다면
vim ~/.zshrc
# 내용에 다음 추가
export NVM_DIR="$HOME/.nvm"
[ -s "$(brew --prefix nvm)/nvm.sh" ] && \. "$(brew --prefix nvm)/nvm.sh" # This loads nvm
[ -s "$(brew --prefix nvm)/etc/bash_completion.d/nvm" ] && \. "$(brew --prefix nvm)/etc/bash_completion.d/nvm" # This loads nvm bash_completion그리고 vs code 의 터미널을 x 로 닫고, 새로운 터미널을 띄움.
nvm install 20.10.0
nvm use 20.10.0
3. IDE 에서 오픈
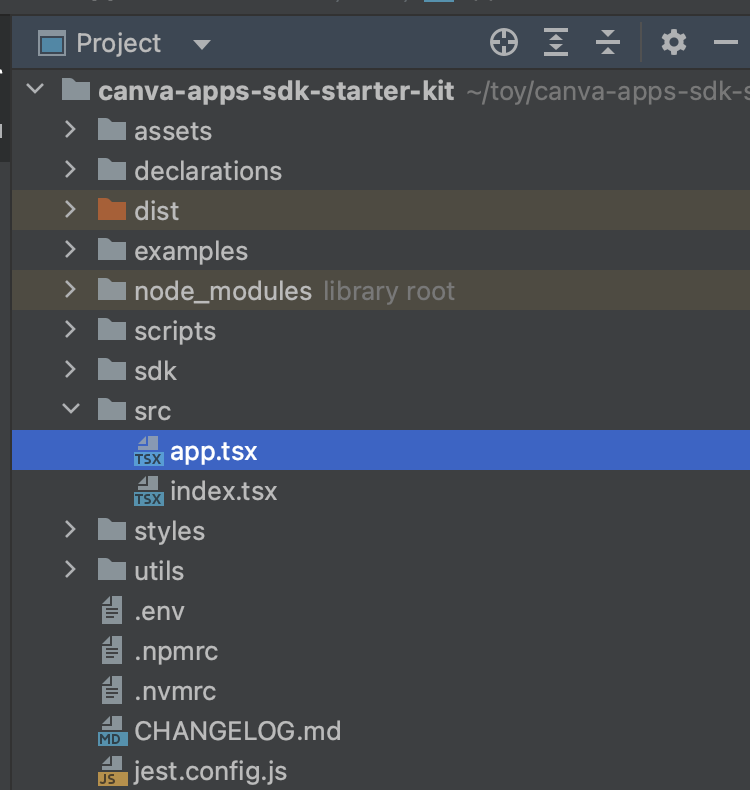
clone 받은 canva-apps-sdk-starter-kit 폴더를 webstorm 에서 열었습니다.

여기에서 src 폴더 아래에 app.tsx 를 수정하면 됩니다.
개발 준비는 여기까지 하면 됩니다.
이제 실제 개발에 관련된 포스팅은 다음에...

- [Canva] - 1. Canva에 앱 만들기. Canva Developers
- [Canva] - 2. Canva에 앱 만들기. 개발환경 설정 (mac)
- [Canva] - 3. Canva에 앱 만들기. canva-apps-sdk 설치
- [Canva] - 4. Canva에 앱 만들기. localhost 에서 app 띄우기
- [Canva] - 5. Canva에 앱 만들기. Button
- [Canva] - 6. Canva에 앱 만들기. api 호출 using axios
- [Canva] - 7. Canva에 앱 만들기. Select (dropdown)
- [Canva] - 8. Canva에 앱 만들기. Text Input / Number Input
- [Canva] - 9. Canva에 앱 만들기. 앱 배포하기
728x90
반응형
'Canva' 카테고리의 다른 글
| 6. Canva에 앱 만들기. api 호출 using axios (0) | 2024.06.30 |
|---|---|
| 5. Canva에 앱 만들기. Button (0) | 2024.06.30 |
| 4. Canva에 앱 만들기. localhost 에서 app 띄우기 (0) | 2024.06.30 |
| 2. Canva에 앱 만들기. 개발환경 설정 (mac) (0) | 2024.06.30 |
| 1. Canva에 앱 만들기. Canva Developers (2) | 2024.06.29 |




댓글