Docker 에 Nginx container 실행해서
React 띄우기.
지난 포스트에서 centos7 로 실행한 container 에 nginx 를 직접설치해서 실행했었는데요.
웹서버만 필요한 container 를 만들기 위해 nginx 이미지를 사용해서 container를 만들어보겠습니다.
이번엔 Dockerfile 을 이용할 겁니다.
아래 포스트로 이동합니다. 약간~~~ 더 잘되는 nginx 설정 방법.
2020/04/01 - [Docker] - [Docker] react + nginx + Dockerizing 따라하기
[Docker] react + nginx + Dockerizing 따라하기
Docker Nginx에 React 띄워서 배포 Dockerfile 을 이용해서 Docker image 를 만들고 container 를 실행해보겠습니다. Docker base 이미지는 nginx:latest React 는 build 후 build 폴더만 배포 0. 준비물 host pc..
hello-bryan.tistory.com
↑↑↑ 이 포스트 보세요.
0. 준비물
nodejs 와 npm 이 설치되어있어야 합니다.
2019/12/27 - [React,Node,js] - Node js, NPM 설치하기 (윈도우10)
create-react-app 이 설치가 안되어있다면
2020/03/27 - [React,Node,js] - [React] Create-react-app 으로 react project 만들기
1. React app 만들기
> npx create-react-app test-appreact app 이 만들어졌습니다.
만들어진 react project 의 root dir 로 이동합니다.
> cd test-app실행에 필요한 파일만 docker container 에서 사용할 것이기 때문에 build 합니다.
> npm run buildbuild 폴더가 생깁니다.

2. Docker image 를 만들기 위한 Dockerfile 을 생성합니다.
Dockerfile ( 기본으로 사용하는 Dockerfile 입니다. 확장자 없습니다)
FROM nginx
# nginx docker 이미지를 받아옵니다.
# maintainer 를 설정합니다. 안해도됩니다.
MAINTAINER Hello Bryan "com.bryan.oh@gmail.com"
# 이미지 생성 시 실행합니다
# root 경로에 app 폴더를 생성
RUN mkdir /app
# app 폴더를 workdir 로 설정
WORKDIR /app
# host pc의 docker build 를 실행하는 폴더에 있는 build 폴더를 docker image 의 workdir 로 복사
ADD ./build ./
# host pc 의 nginx.conf file 을 docker 경로에 복사
COPY ./nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
nginx.conf 파일 준비
이것도 역시 같은 폴더에 생성해둡니다.기본 nginx.conf 파일에서 바뀐부분 빨간색으로 표시했습니다.user nginx; ---> user root;root /usr/share/nginx/html; ---> root /app;
# include /etc/nginx/conf.d/*.conf; ---> 주석
# include /etc/nginx/default.d/*.conf; ---> 주석
user root; worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; # Load dynamic modules. See /usr/share/doc/nginx/README.dynamic. include /usr/share/nginx/modules/*.conf; events { worker_connections 1024; } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; # include /etc/nginx/conf.d/*.conf; server { listen 80 default_server; listen [::]:80 default_server; server_name _; root /app; # Load configuration files for the default server block. # include /etc/nginx/default.d/*.conf; location / { index index.html index.htm; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } }
3. Dockerfile 로 Docker image build
> docker build -t nginx-img:0.1 .docker build -t [container name]:[tag] .
Dockerfile 이름을 다른걸로 쓰고싶을때는 예를들어 Dockerfile.react 라는 파일을 만들고 > docker build -t nginx-img:0.1 -f Dockerfile.react .이라고 입력하면 됩니다. 마지막에 . 은 필요합니다.

Successfully...
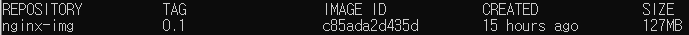
생성된 docker image 를 확인해 봅시다.
> docker images
4. docker container 실행
> docker run --name nginx-test -p 8766:80 nginx-img:0.1저번 포스트에서는 마지막에 /bin/bash 를 붙혀줬는데 지금은 없죠.아까 Dockerfile 마지막에 CMD [...] 로 썼던 명령어를 default 로 사용합니다.
cmd 창에 커서가 깜밖이지 않을때 ctrl+c 를 누릅니다.
그리고 container 목록 확인.
> docker ps -a
실행중입니다 ( STATUS = Up )ports 를 보면 host pc 의 8766 이면 container 의 80 으로 보낸다는 거죠.
5. 확인
web browser 를 열고 localhost:8766 을 입력해 봅니다.

두둥~~
Docker 로 배포 완료.
이제 react 소스를 수정 후 컨테이너를 생성할 수 있겠죠.
혹~~~시 중간에 막히는 부분있으면 뎃글남겨주세요~
'Docker, k8s' 카테고리의 다른 글
| [Kubernetes] 디플로이먼트 생성/업데이트/롤백 nginx 예시 (0) | 2020.03.30 |
|---|---|
| [Docker] alpine 이미지로 container 만들어보기 (1) | 2020.03.28 |
| [Docker] Docker cp : host 에서 Container 로 file copy (4) | 2020.03.27 |
| [Docker] 실행중인 container port 바인딩 (2) | 2020.03.27 |
| [Docker] docker Centos 에 nginx 설치 (0) | 2020.03.27 |



댓글