반응형
PHP getters and setters for Visual Studio Code

설치가 되면 아래 3개의 command 가 palette 에 생깁니다.
- Insert PHP getter.
- Insert PHP setter.
- Insert PHP getter and setter.
소스코드로 가서 변수에서 우클릭 해보니

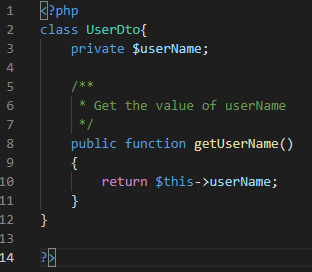
이렇게 생겼습니다.
클릭해 보니, 아무 동작을 안합니다 -_-ㅋ
Visual Studio Code 재시작 해야됩니다.


저는 function에 생기는 주석을 빼고 싶네요. 많아지면 보기 힘들더라고요.
Getter/Setter 를 생성할 때 저 주석이 안달리게 해보겠습니다.
Custom Templates
- Linux: ~/.config/Code/User/phpGettersSetters
- OSX: ~/Library/Application Support/Code/User/phpGettersSetters
- Windows: Users\{User}\AppData\Roaming\Code\User\phpGettersSetters
php는 윈도우에서 사용중이라 윈도우 기준으로 설명하겠습니다.
위 경로에서 파일을 생성합니다. getter.js, setter.js

getter.js 풀버전
module.exports = (property) => `
/**
* ${property.getterDescription()}
*
* @return ${property.getType() ? property.getType() : 'mixed'}
*/
public function ${property.getterName()}()
{
return $this->${property.getName()};
}
`위에서 처럼 나오는 템플릿 입니다. 여기서 주석을 삭제하면 됩니다.
getter.js 주석제거 버전
module.exports = (property) => `
public function ${property.getterName()}()
{
return $this->${property.getName()};
}
`
setter.js 풀버전
module.exports = (property) => `
/**
* ${property.setterDescription()}
*
* @param ${property.getType() ? property.getType() : 'mixed'} \$${property.getName()} ${property.getDescription() ? property.getDescription() : ''}
*
* @return self
*/
public function ${property.setterName()}(${property.getTypeHint() ? property.getTypeHint() + ' ' : '' }\$${property.getName()})
{
$this->${property.getName()} = \$${property.getName()};
return $this;
}
`이것도 주석을 제거 하면 됩니다.
module.exports = (property) => `
public function ${property.setterName()}(${property.getTypeHint() ? property.getTypeHint() + ' ' : '' }\$${property.getName()})
{
$this->${property.getName()} = \$${property.getName()};
return $this;
}
`
다른 형태로 커스터마이즈 해서 사용해도 됩니다.
728x90
반응형
'php' 카테고리의 다른 글
| [PHP] Mac 에서 PHP 사용하기 (0) | 2023.02.08 |
|---|---|
| [PHP] log4php 사용하기 (0) | 2022.04.28 |
| [PHP] mysqli error / exception 처리 #mysqli_report (0) | 2021.01.09 |
| [PHP] MySQL How To Prevent SQL Injection #SQL 공격 방지 (0) | 2021.01.09 |
| [PHP] mysqli injection #SQL 공격 (0) | 2021.01.09 |




댓글