반응형
v-treeview select from method
코드로 이해하기.
template
<div id="app">
<v-container>
<v-btn @click="checkAll">select all</v-btn>
<v-btn @click="check([2,5])">select some</v-btn>
<v-btn @click="uncheckAll">unselect</v-btn>
<v-row>
<v-col>
<v-treeview
v-model="selection"
:items="items"
:selection-type="selectionType"
selectable
open-all
></v-treeview>
</v-col>
</v-row>
</v-container>
</div>
js
new Vue({
el: '#app',
vuetify: new Vuetify(),
data(){ return {
selectionType: 'leaf',
selection: [],
items: [
{
id: 1,
name: 'Root',
children: [
{ id: 2, name: 'Child #1' },
{ id: 3, name: 'Child #2' },
{
id: 4,
name: 'Child #3',
children: [
{ id: 5, name: 'Grandchild #1' },
{ id: 6, name: 'Grandchild #2' },
],
},
],
},
],
}},
methods:{
checkAll: function(e) {
this.selection = [1]
},
check: function(arr) {
this.selection = arr
},
uncheckAll: function(e) {
this.selection = []
}
},
})
-
data 에 selection 이란 변수를 선언합니다. 값은 [] 빈 배열로 초기화.
-
v-treeview 에 v-model 로 selection 바인딩.
-
method 에서 this.selection 으로 접근하여 items 의 id 번호를 배열로 설정.

참고
위 코드는 this.selection 값 전체를 변경 하는 것인데요.
data 중 배열의 원소 값을 바꾸게 되면 업데이트가 되지 않습니다.
vue에서 값이 변경된건 감지하게 하려면 아래와 같은 방법이 필요합니다.
// X
console.log(this.selection) // [2, 5]
this.selection[0] = 3
console.log(this.selection) // [3, 5]
// 값은 변경되지만 v-treeview 에 반영이 안됨.
// O
console.log(this.selection) // [2, 5]
this.selection[0] = 3
this.selection.push()
console.log(this.selection) // [3, 5]
// 값은 변경되고 v-treeview 에 반영됨.
// O
console.log(this.selection) // [2, 5]
this.$set(this.selection, 0, 3)
console.log(this.selection) // [3, 5]
// 값은 변경되고 v-treeview 에 반영됨.
Vue.set 또는 this.$set 을 사용하거나
push, pop, shift 등 배열의 method들로 접근하면 업데이트가 됩니다.
push(), pop(), shift(), unsift(), splice(), sort(), reverse()

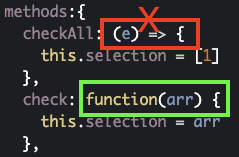
한가지 더!

이 설명은 여기서.
2021/01/14 - [Vue.js] - [Vue] 화살표함수 (arrow funcion) 사용 시 주의사항 #삽질주의
[Vue] 화살표함수 (arrow funcion) 사용 시 주의사항 #삽질주의
arrow function 사용 주의 사항 () => {} 결론부터 created: () => console.log(this.a) // 오류. 여기서 this 는 vue instance 가 아닌 window // mounted, udpated, destroyed 마찬가지. methods: { methodA: ()..
hello-bryan.tistory.com
728x90
반응형
'Vue.js' 카테고리의 다른 글
| [Vue] jQuery 사용하기 #eslint 설정 (2) | 2021.01.15 |
|---|---|
| [Vue] 화살표함수 (arrow funcion) 사용 시 주의사항 #삽질주의 (0) | 2021.01.14 |
| [Vue] vuex actions 에서 다른 action 호출하기 (0) | 2021.01.13 |
| [Vue] vuex actions 에서 mutation, state 사용하기 (0) | 2021.01.13 |
| [Vue] router 에서 여러가지 주소 사용하기 #alias (0) | 2021.01.12 |




댓글