반응형
프로젝트를 직접 생성하지 않고 소스 부분만 보셔도 됩니다.
프로젝트 생성
커맨드 창에서 프로젝트를 생성할 위치로 이동해서 아래 명령어를 실행합니다.
그럼 명령어를 실행한 폴더 아래에 counter 폴더가 생성됩니다.
$ vue init webpack-simple counter
그리고 사용하시는 개발 툴로 저 폴더를 열어봅니다.
기본적으로 package.json에 있는 것을 설치해야 하기 때문에, 툴 내 터미널에서 아래 명령어를 날립니다.
$ npm install
그리고 vuex 를 사용할 것이기 때문에 터미널에서 아래 명령어로 설치해줍니다.
$ npm install vuex
소스

store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 0
}
const mutations = {
increment(state){
state.count++
},
decrement(state){
state.count--
}
}
const actions = {
increment: ({commit}) => commit('increment'),
decrement: ({commit}) => commit('decrement'),
incrementIfOdd ({commit, state}){
if((state.count + 1) % 2 === 0){
commit('increment')
}
},
incrementAsync ({commit}){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
commit('increment')
resolve()
}, 1000);
})
}
}
const getters = {
evenOrOdd: state => state.count % 2 === 0 ? 'even' : 'odd'
}
export default new Vuex.Store({
state,
getters,
actions,
mutations
})
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
new Vue({
el: '#app',
store,
render: h => h(App)
})
App.vue
<template>
<div>
Clicked: {{ $store.state.count }} times, count is {{ evenOrOdd }}<br/>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementIfOdd">Increment if odd</button>
<button @click="incrementAsync">Increment async</button>
</div>
</template>
<script>
import {mapGetters, mapActions } from 'vuex'
export default {
created(){
console.log('App.vue Created')
},
mounted() {
console.log('App.vue Mounded')
},
computed: mapGetters([
'evenOrOdd'
]),
methods: mapActions([
'increment',
'decrement',
'incrementIfOdd',
'incrementAsync'
])
}
</script>
이것저것 해보기 1. getter 추가
store.js
getter method 하나 추가해봅니다. 단순히 count 를 리턴해보는걸로요.

그리고 사용하려는
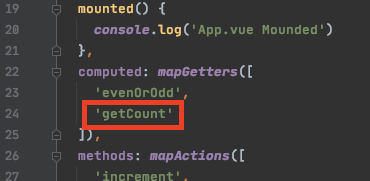
App.vue 에서 mapGetters 에 추가합니다.

그리고 사용 : getCount 에서 state.count 를 리턴하기 때문에 $store.state.count 와 같습니다.


이것저것 해보기 2. input v-model 사용


둘 다 $store.state.count 를 보기때문에 값이 동기화됩니다.
input v-model 에 getter 를 사용하면?


이것저것 해보기 3. v-if 사용


이것저것 해보기 4. created, mounted
호출 순서는 created -> mounted 입니다.
created
인스턴스가 작성된 후 동적으로 호출됨.
부모,자식순으로 실행한다.
보통 데이터 초기화 선언
virtual DOM 을 건드릴 수 없음($el 속성을 아직 사용할 수 없음)
호출 순서
Parent created -> Child created -> Child mounted -> Parent mounted
728x90
반응형
'Vue.js' 카테고리의 다른 글
| [Vue] store 여러개 js 파일 사용 (0) | 2021.01.01 |
|---|---|
| [Vue] Vuetify 설정 #npminstall vuetify (0) | 2021.01.01 |
| [Vue] Cookie 사용하기 (0) | 2021.01.01 |
| [Vue] webpack-simple 빌드하기 npm run build (0) | 2020.12.30 |
| [Vue] 삽질주의 #1 @click 사용 시 (2) | 2020.12.25 |




댓글