반응형
event callback 에 ()=>{} 와 function(){} 의 차이.
아래와 같은 select box 가 있을 때,
<select id="classLabels">
<option value=''></option>
<option value='0'>aa</option>
<option value='1'>bb</option>
</select>
change event 를 설정 하려면 $('#classLabels').change(함수) 를 사용합니다.
// function(){} 사용
$('#classLabels').change(function(){
let selectedVal = $(this).val();
$(this).val('');
alert(selectedVal);
});function(){} 을 사용했을 때 $(this) 는 <select> 를 잘 찾습니다.

하지만
아래와 같이 ()=>{} 를 사용하면
// ()=>{} 사용
$('#classLabels').change(()=>{
let selectedVal = $(this).val();
$(this).val('');
alert(selectedVal);
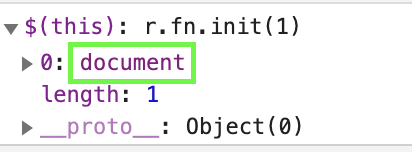
});$(this) 는 document 가 되네요.
그래서 원하는 결과가 나오지 않습니다.

728x90
반응형
'React,Node,JQuery,js' 카테고리의 다른 글
| [javascript] Json Key 가져오기 #keys #getOwnPropertyNames (0) | 2020.12.18 |
|---|---|
| [jQuery] Mobile 기기에서 <select> 의 change trigger 되게 하기 (0) | 2020.12.17 |
| [jQuery] jquery selector (예제 多) (0) | 2020.11.12 |
| [js] Javascript online editor (0) | 2020.11.05 |
| [NPM] npm install EEXIST: file already exists 해결하기 (0) | 2020.07.23 |


댓글