Android Custom dialog
다이알로그 만들기
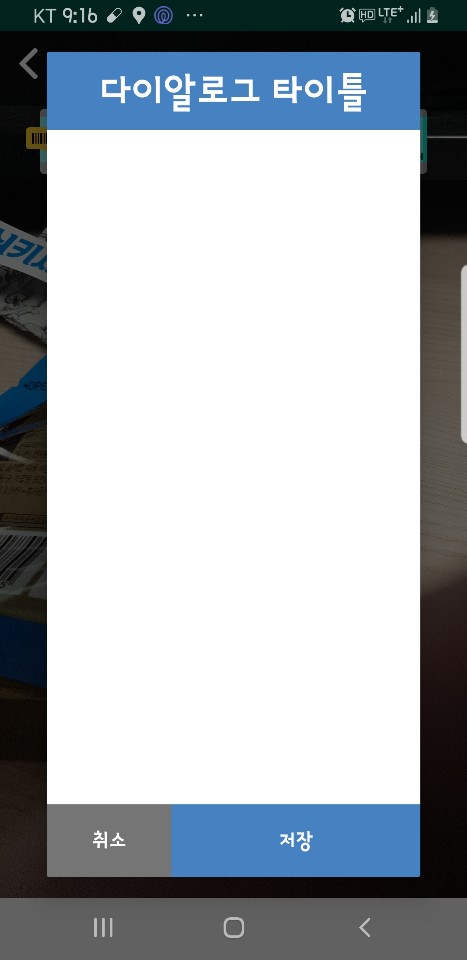
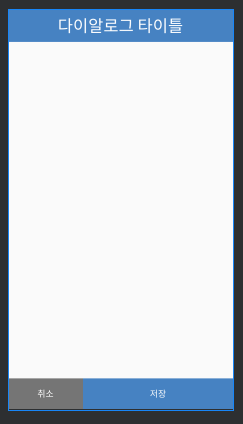
아래와 같은 팝업 다이알로그를 만들어보겠습니다.
가운데 contents 는 마음대로 작성할 수 있습니다.

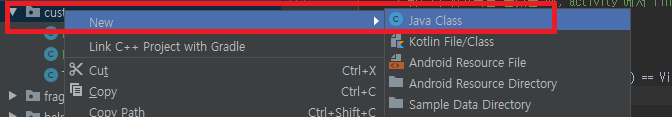
일단 custom 이라는 폴더 아래에 OptionCodeTypeDialog 라는 class 를 만듭니다.
(경로는 아무곳이나 상관없습니다.)

SuperClass 에 Dialog 를 치면 많은 목록 중 (android.app)의 Dialog 를 선택합니다.

만들자마자 빨간 밑줄이 생깁니다. 이건 생성자가 없기 때문이고요. alt + Enter 를 눌러서 아래와 같은 생성자를 추가합니다.

그리고 alt + O 키를 눌러서 onCreate 를 override 합니다.
(alt+O 가 안되면 ctrl+O 도 해보세요. 단축키 설정이 다를 수 있습니다.)

여기까지의 소스입니다.
OptionCodeTypeDialog.java
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import androidx.annotation.NonNull;
public class OptionCodeTypeDialog extends Dialog {
private Context context;
public OptionCodeTypeDialog(@NonNull Context context) {
super(context);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.option_codetype_dialog);
}
}
layout 파일을 먼저 만들어도 상관없습니다.
setContentView(R.layout.option_codetype_dialog);
이렇게 작성했으므로
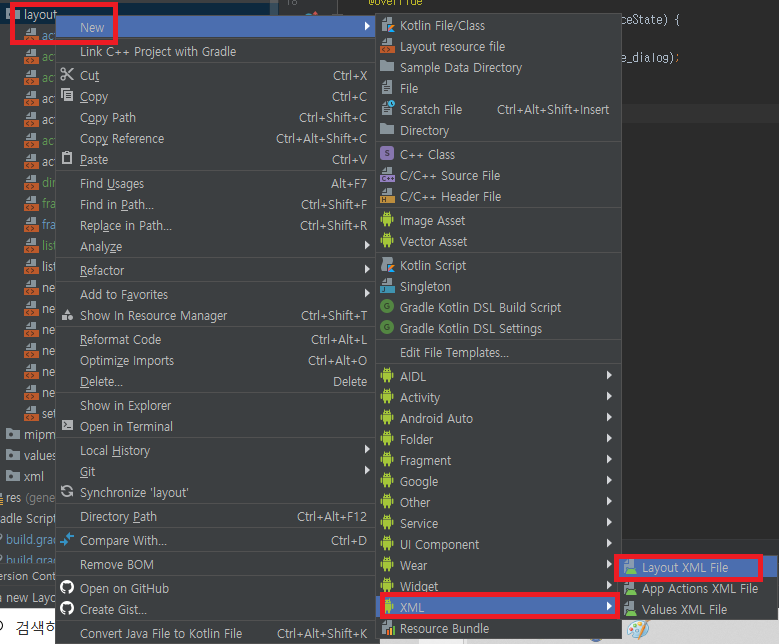
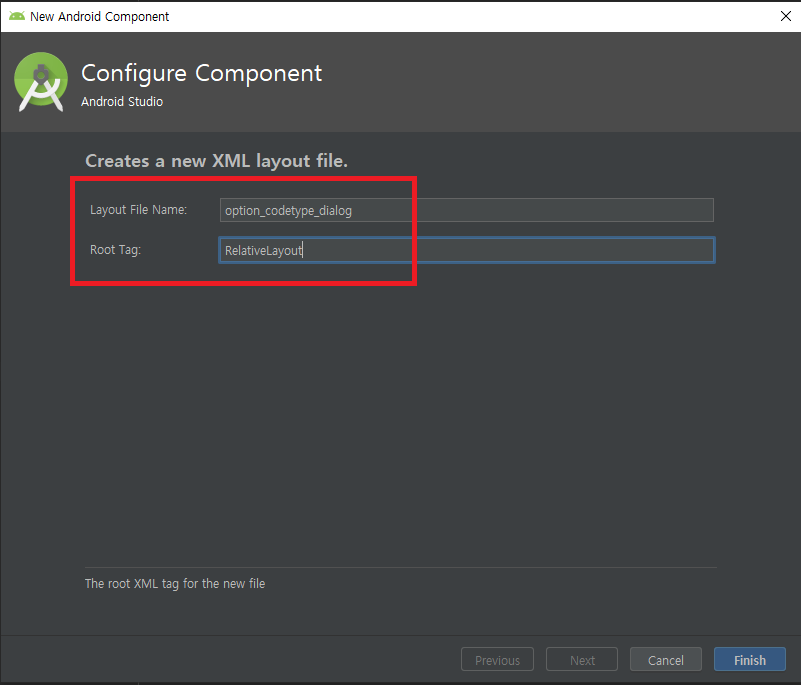
layout 폴더에 layout 파일을 하나 만듭니다.


option_codetype_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent">
<TextView
android:id="@+id/option_codetype_dialog_title_tv"
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="다이알로그 타이틀"
android:textSize="30sp"
android:gravity="center"
android:background="#4682C2"
android:textColor="#fff"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/dialog_numbers_bottom_layout"
android:layout_width="match_parent"
android:layout_height="56dp"
android:minHeight="56dp"
android:orientation="horizontal"
android:weightSum="3"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true">
<TextView
android:id="@+id/option_codetype_dialog_negative"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:background="#757575"
android:textColor="#fff"
android:text="취소"
android:textSize="16sp" />
<TextView
android:id="@+id/option_codetype_dialog_positive"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#4682C2"
android:gravity="center"
android:text="저장"
android:textColor="#fff"
android:textSize="16sp" />
</LinearLayout>
</RelativeLayout>

이제 다이알로그를 띄웠을 때 버튼 클릭에 대한 Listener interface 를 만듭니다.
다이알로그의 버튼을 클릭했을 때 호출했던 Activity 에 어떤 값이 클릭되었는지 알려주기 위함입니다.
CustomDialogClickListener.java
를 만듭니다.
public interface CustomDialogClickListener {
void onPositiveClick();
void onNegativeClick();
}
아래 파일을 다음소스와 같이 수정합니다
OptionCodeTypeDialog.java
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.widget.TextView;
import androidx.annotation.NonNull;
import mypackage.intf.CustomDialogClickListener; // 위에서 생성한 interface 의 path
public class OptionCodeTypeDialog extends Dialog {
private Context context;
private CustomDialogClickListener customDialogClickListener;
private TextView tvTitle, tvNegative, tvPositive;
public OptionCodeTypeDialog(@NonNull Context context, CustomDialogClickListener customDialogClickListener) {
super(context);
this.context = context;
this.customDialogClickListener = customDialogClickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.option_codetype_dialog);
tvTitle = findViewById(R.id.option_codetype_dialog_title_tv);
tvPositive = findViewById(R.id.option_codetype_dialog_positive);
tvNegative = findViewById(R.id.option_codetype_dialog_negative);
tvPositive.setOnClickListener(v -> {
// 저장버튼 클릭
this.customDialogClickListener.onPositiveClick();
dismiss();
});
tvNegative.setOnClickListener(v -> {
// 취소버튼 클릭
this.customDialogClickListener.onNegativeClick();
dismiss();
});
}
}
그리고 다이알로그를 호출하려는 곳에서 아래와 같이 사용합니다.
OptionCodeTypeDialog octDialog = new OptionCodeTypeDialog(getContext(), new CustomDialogClickListener() {
@Override
public void onPositiveClick() {
VLog.d("TEST", "OK click");
}
@Override
public void onNegativeClick() {
VLog.d("TEST", "Cancel click");
}
});
octDialog.setCanceledOnTouchOutside(true);
octDialog.setCancelable(true);
octDialog.getWindow().setLayout(WindowManager.LayoutParams.MATCH_PARENT, WindowManager.LayoutParams.MATCH_PARENT);
octDialog.show();
.setCanceledOnTouchOutside(true); 다이알로그 밖에 터치했을 때 다이알로그가 꺼짐.
.setCancelable(true); 다이알로그 취소 가능. ( back버튼 )
'Android' 카테고리의 다른 글
| [Android] BuildConfig 변수 생성/사용하기 (0) | 2020.03.02 |
|---|---|
| [Android] 텍스트, 이미지, 동영상 일반 공유, 카카오톡 공유 (2) | 2020.02.24 |
| [Android] TextView 에 UnderLine 표시하기. 밑줄 (0) | 2020.02.12 |
| [Android] url 을 Intent 로 웹브라우저 띄우기 (0) | 2020.02.12 |
| [Android] Clipboard 에 복사하기 (0) | 2020.02.12 |

댓글