React,Node,JQuery,js
React 디버깅 (WebStorm)
bryan.oh
2020. 1. 17. 17:36
반응형
WebStorm 으로 React 개발할 때 debug
create-react-app 으로 프로젝트를 만들고,
실행할 때 IDE로 Break point 를 찍고 디버깅하는 방법입니다.
일단 프로젝트 만들고 npm 으로 시작해봅니다.
(테스트할 프로젝트가 없다면 이거 보고 만들고오세요~
2020/01/17 - [React,Node,js] - React + express 연동설정. 처음부터 따라하기)
react project root 폴더에서
npm start
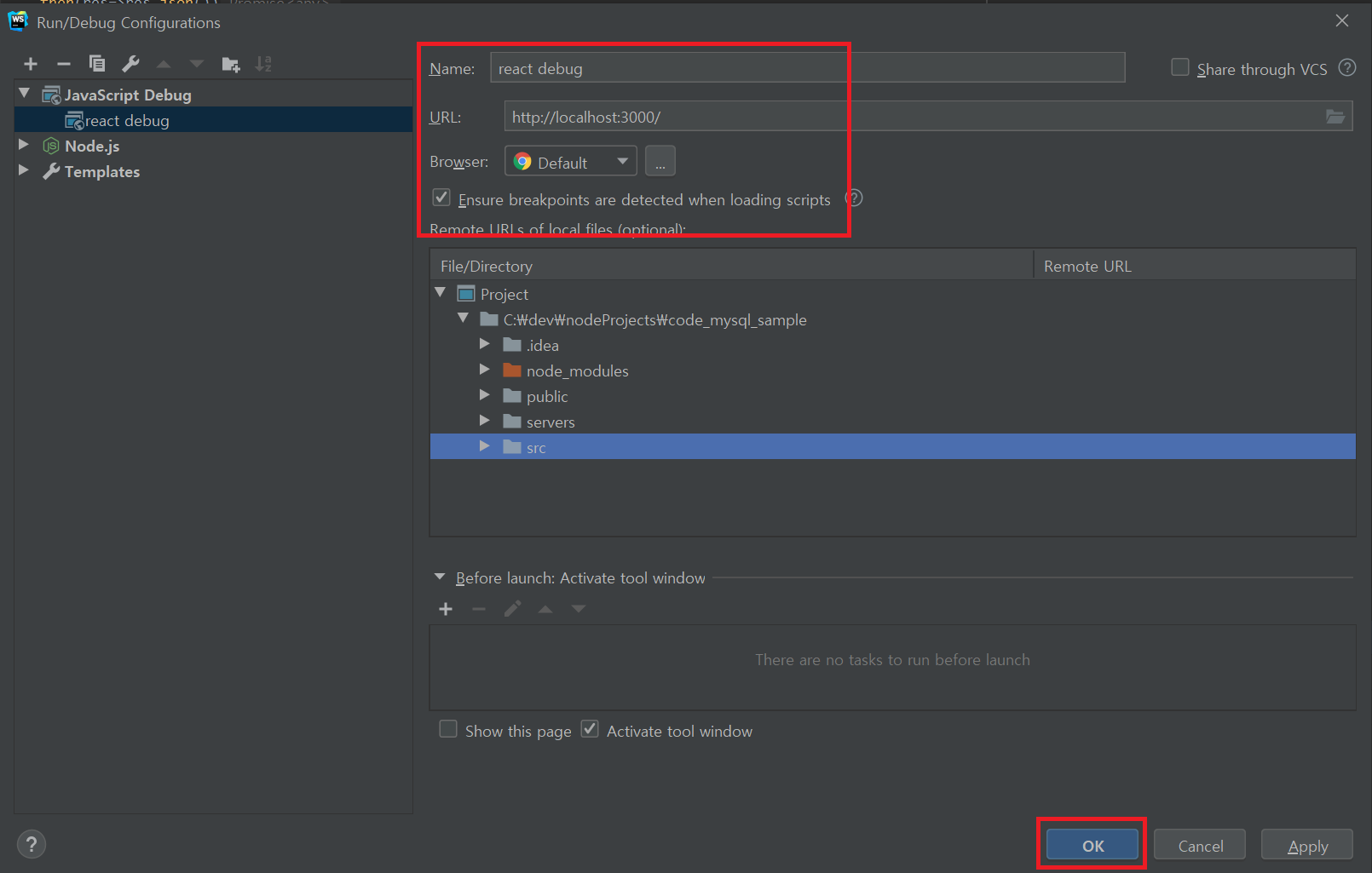
그리고 WebStorm IDE 의 상단 메뉴 중 RUN -> Edit Configurations..
좌측상단에 + 클릭 -> JavaScript Debug 클릭.

Name, URL등 설정 후 OK

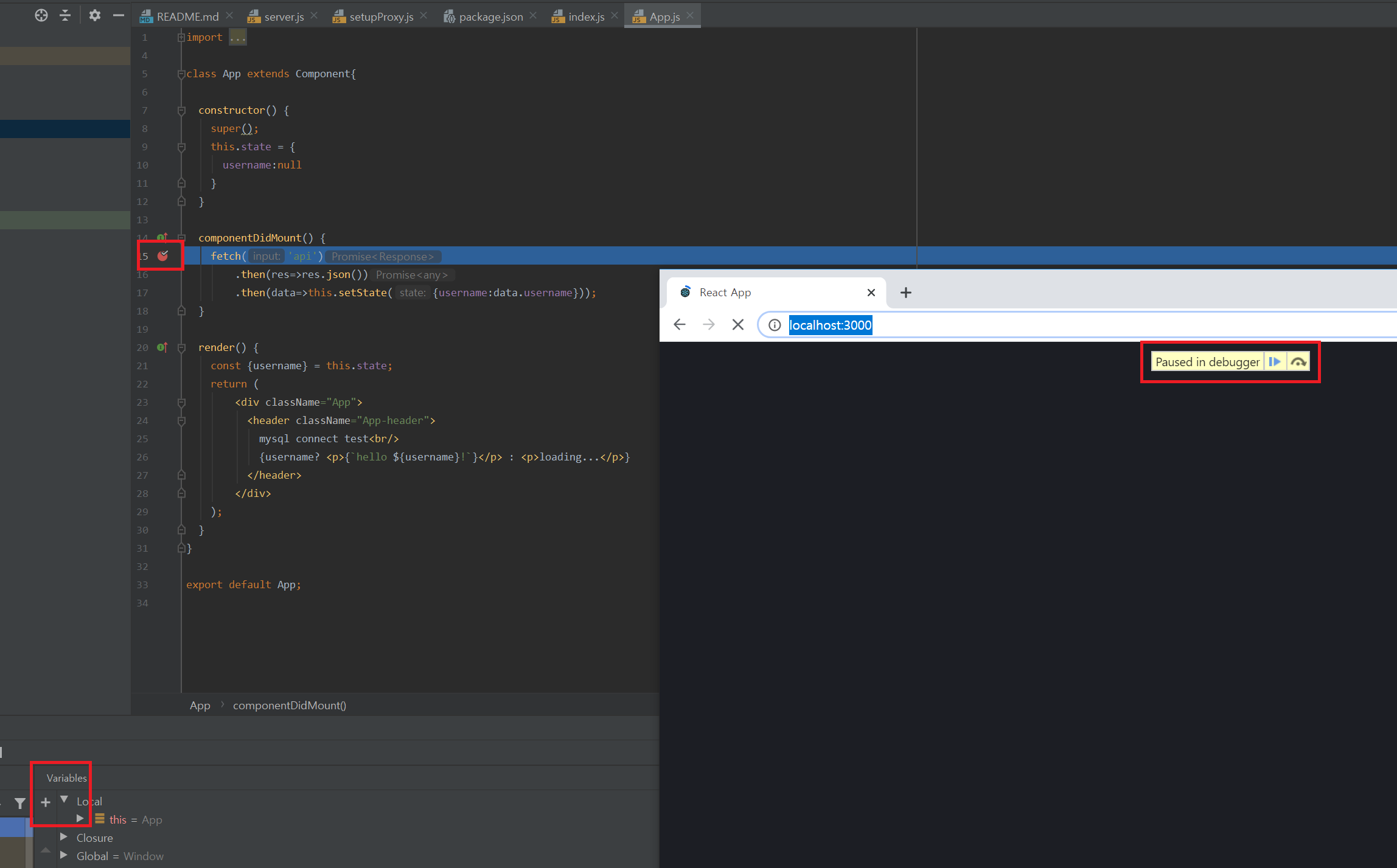
WebStorm IDE 상단 우측에 Debug 버튼을 눌러서 실행.

Break Point 를 찍고 웹페이지 새로고침 해보면 띡~! 걸립니다.
Variables, Watch 등 좌측 하단에 입력 가능합니다.

끄읕.
728x90
반응형