반응형
Codepen
일단 codepen 에 가입되어있어야 합니다.
기본적인 설명은 여기서.
2019/09/07 - [HTML,Javascript] - Codepen 사용법 (html,css,javascript 실행 웹 툴)
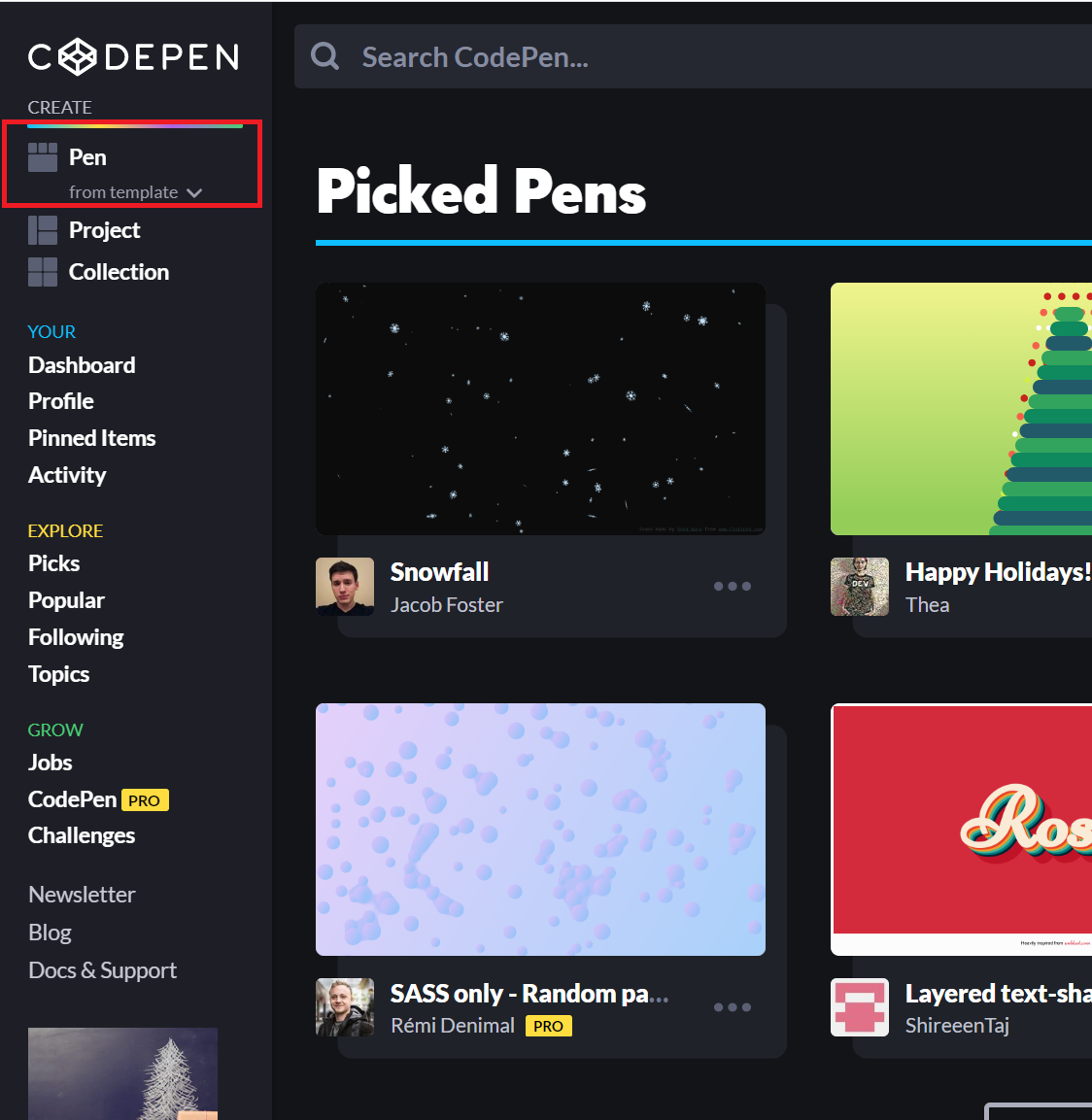
Pen 으로 갑니다.

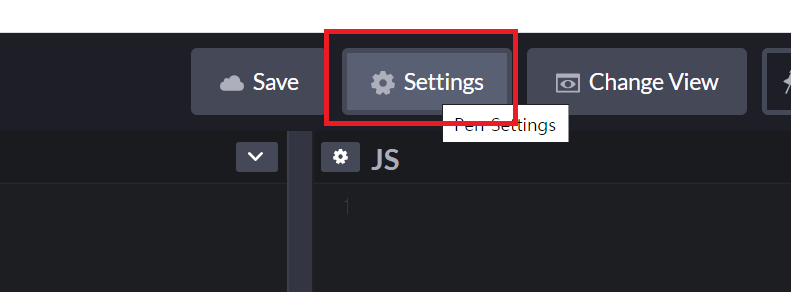
Settings 로 들어갑니다.

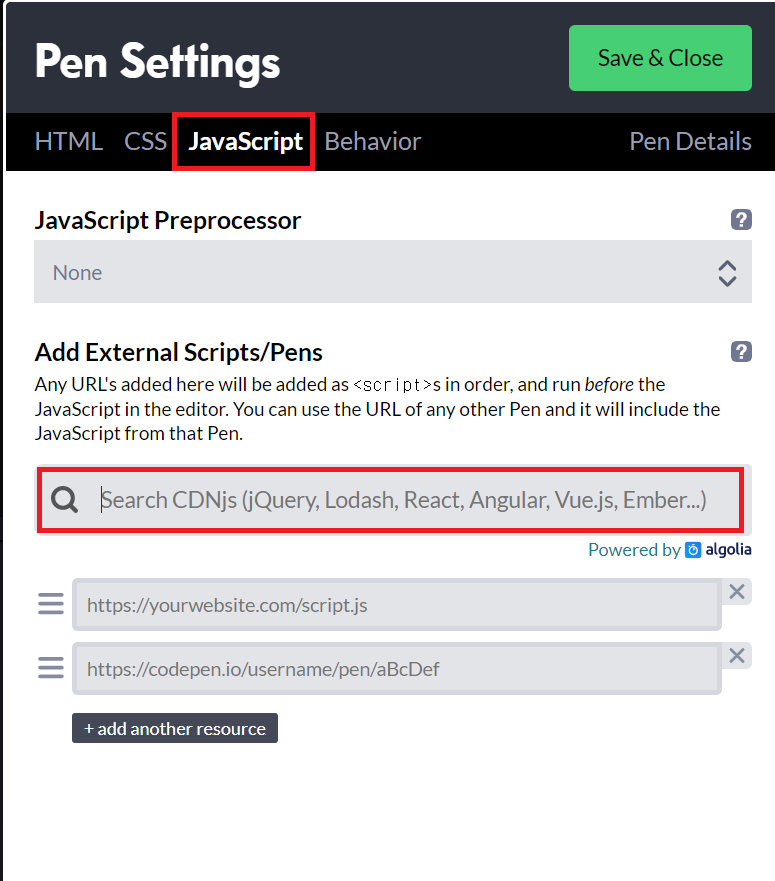
JavaScript 텝에서 중간쯤 검색 영역에
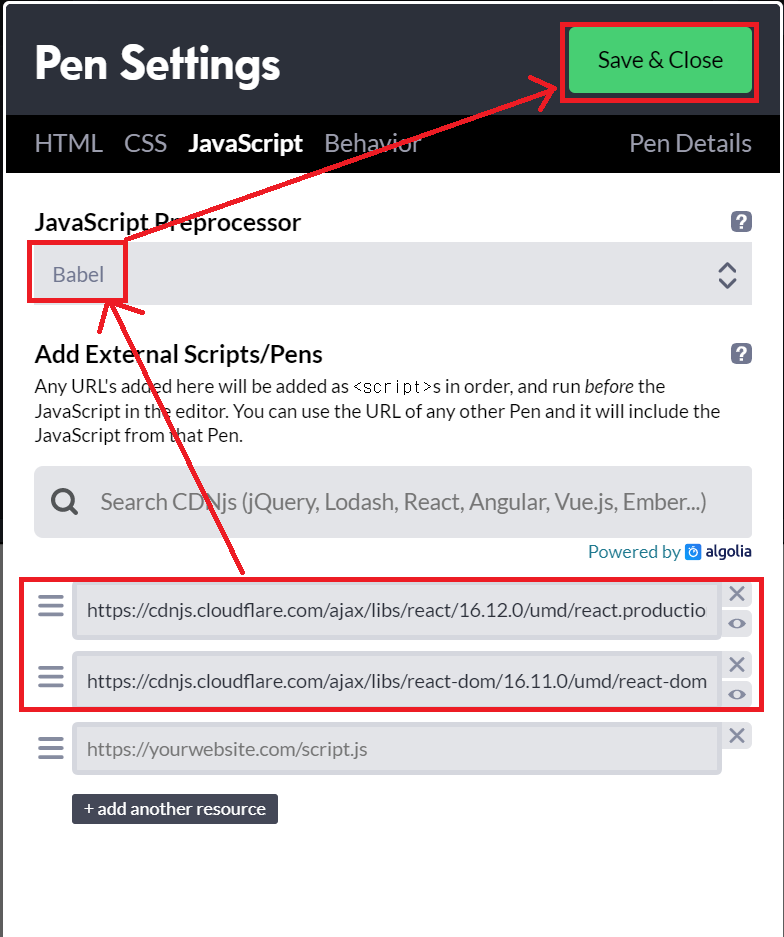
react 와 react-dom 을 검색해서 선택합니다.

JSX 문법을 쓸거면 Babel 을 선택하시고 Save&Close 를 누릅니다.

이제 설정은 완료되었습니다.
그럼 간단하게 react 작성을 해보겠습니다.
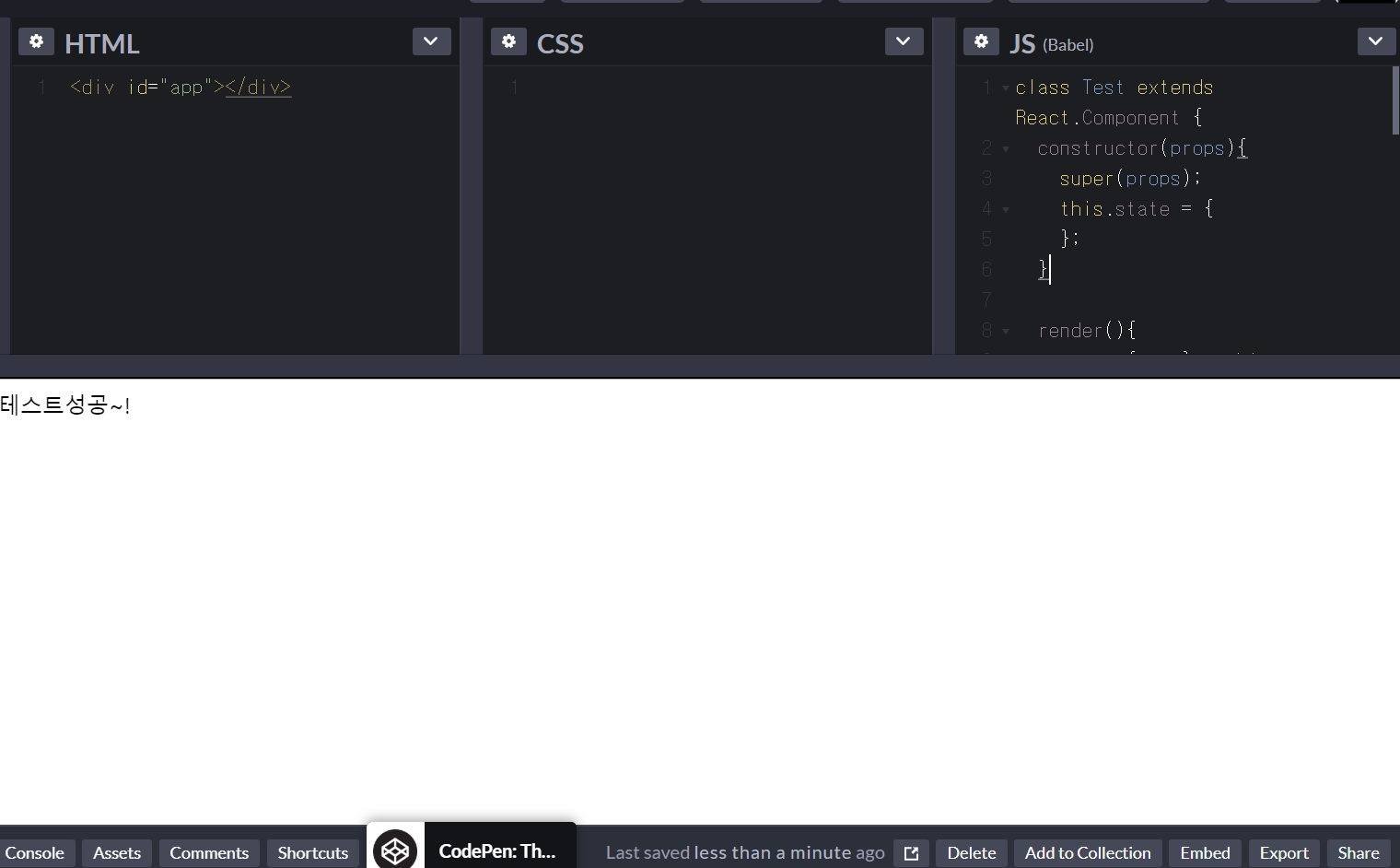
HTML 에
<div id="app"></div>JS 에
class Test extends React.Component {
constructor(props){
super(props);
this.state = {
};
}
render(){
const {name} = this.props;
return (
<div className="test-container">
{name}
</div>
);
}
};
ReactDOM.render(<Test name="테스트성공~!"/>, document.getElementById("app"));
이렇게 입력하고 Ctrl+S 를 누르면 하단에 "테스트성공~!" 이 나옵니다.

2019/12/30 - [HTML,Javascript] - [React 따라하기 #2] React 시작하기 hello world!
728x90
반응형
'React,Node,JQuery,js' 카테고리의 다른 글
| [React 따라하기 #3] Codepen에서 실행해보기 (0) | 2019.12.30 |
|---|---|
| [React 따라하기 #2] React 시작하기 hello world! (0) | 2019.12.30 |
| [React 따라하기 #1] React 개발에 필요한 도구 설치 (0) | 2019.12.27 |
| yarn 이란? yarn 설치 방법 (Windows) (0) | 2019.12.27 |
| Node js, NPM 설치하기 (윈도우10) (4) | 2019.12.27 |




댓글